このページを参考に、Sitecore JavaScript Services のサーバーサイドのコンポーネントをセットアップしてみます。Sitecore JavaScript Services クイックスタートの手順に従い、サンプルアプリケーションがセットアップされている前提で手順を記載していきます。
JSSのサーバーサイドコンポーネントが動作するには、Sitecoreのライセンスファイルに Sitecore.JSS ライセンスキーが含まれていることが必要です。
今回は、Sitecore 9.1のスタンドアロン環境にセットアップするので、次のバージョンのパッケージをインストールしました。
- Sitecore JavaScript Services Server for Sitecore 9.1 XP 11.0.0 rev. 181031.zip
1. Sitecore JavaScript Services Server コンポーネントのインストール
デベロッパーポータルのJSSのページから、対応する、Sitecoreのバージョンの Sitecore JavaScript Services Server パッケージをダウンロードします。今回は、Sitecore 9.1 XP 用のパッケージをダウンロードしました。

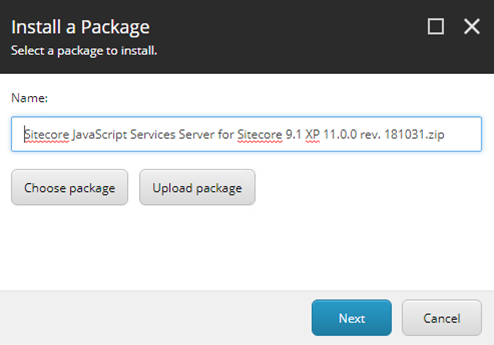
Sitecoreの編集環境にアクセスし、ダウンロードしたパッケージをアップロードしてインストールします。

2. APIキーの設定
Layout サービスなどをクライアントサイドから呼び出せるようにするには、 API キーの設定をする必要があります。
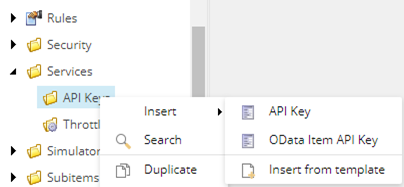
コンテンツエディターを起動し、 /sitecore/system/settings/services/API Key 配下に、 API Key アイテムを作成し、構成します。
Sitecore 9.0の場合は、 API Key アイテムは core データベースに作成します

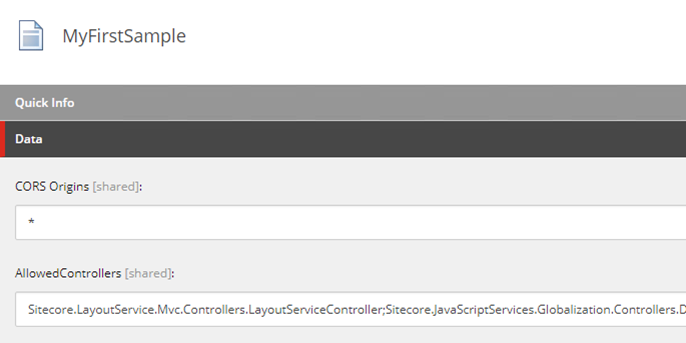
今回は、MyFirstSample という名前でAPI Keyアイテムを作成します。

CORS Originsフィールドに、サービスを呼び出せるサイトの名前を登録します。 * を指定すると、任意のサイトからサービスを呼び出せるようになります。開発環境の場合は * を使用することができます。
AllowedControllersには、呼び出すことができるコントローラーを登録します。*を指定することもできますが、このページのSet up the fields on the API key の例に従って、コントローラーを登録します。
Sitecore.LayoutService.Mvc.Controllers.LayoutServiceController;Sitecore.JavaScriptServices.Globalization.Controllers.DictionaryServiceController;Sitecore.Services.GraphQL.Hosting.Mvc.GraphQLController;GraphQL:/api/myapp

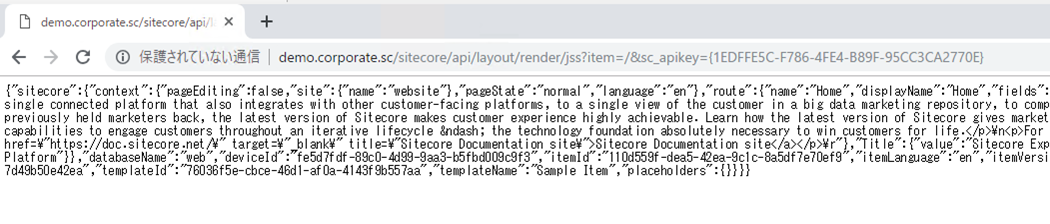
ログインしてるブラウザー上で、アドレスに次のURLを入力して結果が返ってくることを確認します。ホスト名は環境に合わせて変更します。 apikey は、 上で作成した、API KeyアイテムのIDです。
http://siteco.re/sitecore/api/layout/render/jss?item=/&sc_apikey={XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXX}

説明は以上です。
スケール環境のセットアップに関しては、 こちらのScaled Sitecore Installations を参照してください。

さんのコメント: さんのコメント: